What is E-commerce Navigation? How it Helps to Get Potential Customers?

These days, online shopping has become second nature to everyone, from busy city dwellers to folks in quiet towns. Whether you’re scrolling through your phone on the subway or browsing on a laptop at home, ecommerce websites are at your fingertips. The convenience factor is undeniable, but ecommerce goes beyond that.
It’s about creating the best ecommerce navigation menu that makes your platform a high-converting ecommerce powerhouse.
The booming world of e-commerce shows no signs of slowing down. Retail e-commerce sales are projected to exceed 6.3 trillion U.S. dollars worldwide in 2024 and expected to climb even higher in the coming years. Therefore, businesses should revamp their online presence and pay close attention to how their websites are navigated.
As a leading Ecommerce App Development Services, we understand the importance of user experience in today’s competitive online marketplace. Let’s break down e-commerce navigation which includes all the elements such as menus, search bars, filters and product categories. It’s important to improve these aspects in order to keep customers engaged and to make them return with the help of ecommerce loyalty rewards program.
When it comes to ecommerce navigation. You must care because how easily users can click through your site directly impacts their entire shopping experience. A well-designed site with minimal UX issues encourages users to effortlessly browse your products and ultimately hit that buy button.
According to a study published on Statistica in NOV 2023, Nearly 40% of online shoppers leave websites due to confusing ecommerce navigation which leads to higher bounce rate. Your website’s navigation as a friendly salesperson that guides visitors to your products and makes their shopping experience easy.
Keep reading to get valuable insights as we will provide real-life examples with tips to improve your site’s ecommerce navigation.
Join us to make your ecommerce site stand out and surpass customer expectations.
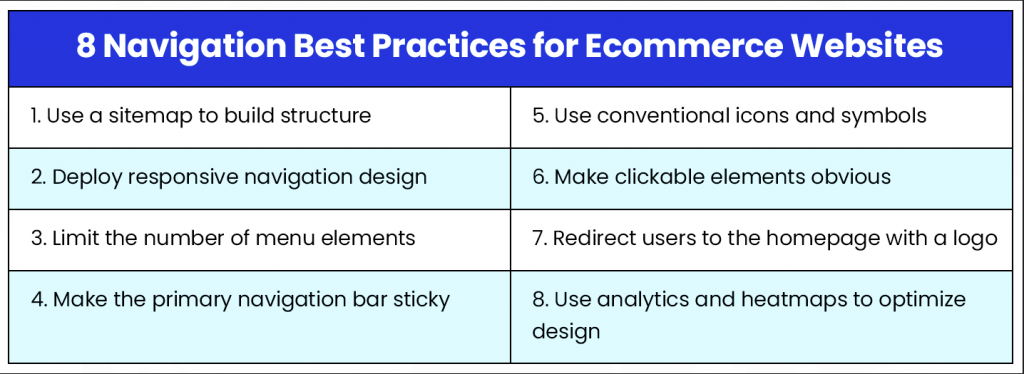
Ecommerce Navigation Best Practices
All those years, ecommerce stores experimented with a range of different navigation structures- some worked and some didn’t. But what really makes navigation intuitive is ecommerce navigation best practices.
Let’s have a look at them:
Smashing magazine conducted a study uncovered the elements that turn a confusing maze into a delightful shopping experience. Let’s walk through how to build a high-converting ecommerce site that keeps bringing back customers on both mobile and desktop users.
Construct a User-friendly Navigational Structure
Step one is to select the proper ecommerce navigation type. This is the kind of framework in which it will be structured. Let’s have a closer look at three widely used formats:
Mega Menu
Think of the layout of a department store but everything is compressed into one menu. Mega menus present a full view of all product categories and their subcategories, usually individually, perhaps in a grid.
Especially useful for those merchants with a very wide range of products, using, for example, a sporting goods store where you may have ‘categories’ that are sub-categorized further into specific sports.
Horizontal Menu
Horizontal Menu For this type, try to imagine a hip bar running atop your web page with your major product categories all in a row. It’s great for stores that don’t have a huge list of products. Say a store has the product categories “Dresses,” “Tops,” “Bottoms,” and “Accessories.”
Vertical Menu
A vertical menu, created as a vertical column on the left side of a web page, is a space-saving ecommerce navigation tool for your sites with a moderate range of products. It organizes categories and subcategories hierarchically which makes it easier for users to navigate.
Vertical menus are ideal for mobile due to their small screen compatibility and allow ecommerce navigation using keyboard arrows and users the Tab key. However, they can become cluttered with too many categories and lack the upfront exposure of options that mega menus offer, potentially limiting the discovery of new products..
Accordion menu
The feature lets one expand its subcategories in case the main category is clicked on. The solution is very space-efficient and works great for a store with an average range of products and well-definable hierarchies. For example, a store that sells electronics would have main categories like Laptops, Tablets, and Smartphones. After clicking any of these, it would then show the subcategories: by brand, by operating system, by screen size.
One size doesn’t fit all. Look at your product lines, target market, and site design. Mega menus would be excessive for a small store, but a horizontal menu could not support a wide range of products. Look at the layout of your website and select the format that will fit within the overall site design.
Now let us see how the industry leader approaches this. Amazon, one of the best online stores, uses mega-menus to help visitors easily navigate categories like “Electronics,” “Clothing,” “Home & Kitchen,” and “Beauty,” which break down into detailed subcategories.
Categories and subcategories
You should logically arrange products in your online shop the same way you would in your closet: shirts together, pants together. This simple organization groups related items under clear categories which makes it easy for customers to find what they need, reduce frustration, and boost sales.
Mega menus are ideal for large stores with extensive product ranges, as they offer a comprehensive view of all categories and subcategories in a grid format. For stores with more manageable product ranges, a simpler horizontal or accordion menu is better.
For example, a shoe store could have main categories listed like “Men’s Shoes,” “Women’s Shoes,” and “Kids’ Shoes,” each can be presented with more than 10 subcategory options such as “Sneakers,” “Boots,” and “Sandals.” This hierarchy makes it easy for users to navigate from the homepage to their desired product. Clear ecommerce navigation, such as vertical or dropdown menu with these 10 subcategory options which enhances user experience and leads to higher satisfaction and conversion rates.
Faceted Navigation to Refine Search with Finesse
Take this concept a step in the right user-friendly direction ie, faceted ecommerce navigation. This simply means customers are allowed to filter and fine-tune their search by certain criteria like brand, price, color, size, and material.
An example of using faceted ecommerce navigation is when navigating a large online furniture store—which allows sorting by a parent category pages such as sofas, chairs, or tables, and then further filtering by price range, material (leather, fabric), and color (black, beige, brown). This provides an immediate path into the desired items, ensuring the consumer’s quest is time-efficient and satisfactory.
Benefits of Faceted Navigation
Consider a customer who comes into your physical store knowing exactly what product they want. On an Internet platform, faceted navigation saves the consumer time that would be spent on products that do not interest him.
It leads to increasing the chances of digging into that hidden gem from your product offering, with potential higher order values. Ecommerce brands can allow the user to refine their search in a better-curated manner so they walk away with exactly what they want, the fastest, and in the best possible way to personalize the experience.
Optimizing Drop-down Menus:
The Final Touches After you have created a sound navigational structure, next, try to make the most out of your menu in terms of usability. A few points to think about:
Descriptive and Succinct Naming
Your category names should be comparable to highway billboards in guiding the customer to their destination. Try coming up with clear, descriptive, and readily understandable labels. Do not use jargon or very technical terminologies. For instance, not “Athletic Footwear,” but rather “Running Shoes” or “Basketball Sneakers.” This way, it is clear what sort of things people are most likely to find in a given category and they are not confused; therefore, frustration is kept to a minimum.
In real-life terms, returning to the clothing store example: it would have descriptive and clear labels rather than category names such as “Womens_Dresses_01” or “Tops_Summer19.” Simple labels such as “Dress,” “Summer Dress,” “Formal Dress,” “T-Shirts,” “Tank Tops,” and “Blouses” would make it quite easy to navigate and remove the guesswork your customer might have to employ.
Visual Hierarchy
Human beings respond innately to visual stimuli. Leverage this fact and apply visual hierarchy to lead the customer’s journey. Here’s how:
- Font Size and Weight
The main categories shall be in large stature and with a bold font that catches the eye and establishes their importance. The subcategories would, to maintain clarity in the hierarchy, be in a slightly smaller font size. - Color Contrast
Use colors for the menu background and text that will contrast with each other well to provide the best contrast. Keep in mind what colors to use with respect to the target audience and brand aesthetic. - Whitespace
Use whitespace strategically so the menus have visual breathing space—it will look less cluttered and be easier to navigate.
Mobile Optimization
An experience of smooth ecommerce navigation that will be liquid on any device nowadays. The statistics already speak for themselves: According to a study cited on Statistica, at least 70% of online shopping now happens on mobile phones.
Here is how you can make your site’s navigation optimized for mobile users,
Responsive
Your website’s navigation has to become responsive, which means it should adapt to each screen size. Use a menu that collapses into a hamburger icon on smaller screens. When that icon is clicked, the menu lists the categories in a nice clean user experience.
Make the biggest of touch targetable menu buttons—big enough on screens large enough for users to tap without stress. One of the biggest causes of frustration is patrons having issues fussing over menus with tiny items.
Prioritize key categories
Since space is a real constraint on a mobile screen, it is always better to showcase only a few top-sequence search categories in the main menu. Others that are less popular can be brought under another category named “More.”.
Observing these best practices will enable you to come up with user-friendly navigation menus with flair in terms of visual appeal. Remember, a good ecommerce navigation system works the same way a silent salesperson does, directing customers about your shopping area with the ability to, in the end, also increase your sales by integrating frictionless checkout.

Source: https://successive.tech/
CEO’s Nuggets of Wisdom
Don’t Get Lost in the Navigation Maze! Listed below are the most common ecommerce navigation mistakes to avoid.
- Complicated Navigation Structures
Avoid more complicated navigational structures, which can confuse customers with the use of more and more sub-categories, and not clear paths leading directly to the desired page. Keep it simple and intuitive.- Inconsistent or Unclear Labeling
Have consistent and clear names for your categories. Misleading or vague labels are frustrating for the user.- Not Optimized for Mobile
Deploy a mobile responsive website to view easily on mobile devices.- Poor Search Bar
It causes a lot of frustration, irritates users, and disappoints them by hindering their ability to find accurate search results. To make poor search bars better, apply ecommerce personalization suggestions, filters, and develop error toleration.- Ignoring User Testing and Data
User input and data—do not ignore user testing or data analysis. Test your navigation regularly and, through data, make further improvements to meet the user’s needs.
The Power of User Testing Your Navigation for Success
Remember the best navigation system is the one that works with your specific audience and product range. User testing is a good way to identify if there are any pain points that can be alleviated. Ecommerce navigation examples are there to guide you for inspiration.
Here’s how you do it:
Engage a diverse set of users
Target a group that includes as much diversity in demographics and shopping habits as is possible.
Check how they are navigating
Observe the way target users move within the website and their navigation choices to inform your testing approach and the elements to be considered.
Gather feedback
After the testing session, inquire of the user their experience on the navigation system. Ask whether it was easy to find products or ask if they can give you some suggestions on making improvements. Use feedback from users to develop a user-friendly navigation system that will be a driver towards the success of sales.
Advanced Navigation Strategies
Optimized search bars can help you find a product in an intuitive and fast way. There are features like auto-suggest and auto-correct that add great value for users. For instance, if a user writes “ecommerce navigation examples,” the top search bar should give instant suggestions relating to that keyword or products.
Make sure search algorithms are great and robust enough to handle typos and variations that would still lead to the right results; a user finds what they are looking for without a hitch.
Filters and sorting within search results mean users can navigate through the search quickly to the exact product they are looking for.
Breadcrumb Navigation
Helps people make their way back to previous categories or pages. For instance, this enables a user to go back and forth, exploring various related top-level categories, without starting from the beginning on the ecommerce home page. If it is a breadcrumb trail like “Home > Women’s Clothing > Dresses > Summer Dresses,” I would explore broader categories with a single click so that there are far fewer chances of getting lost or frustrated.
Internal Linking
There is strategic linking to relevant products or pages that improves navigation within your site. Internal links would offer a great deal of help in the case of a path created for the customer to reach some complementary product to enhance the shopping experience, and it could bring a chance for one more sale.
For example, in a product description page for running shoes, you can lead related products through links like socks or other fitness products for the lower body, basically clothing, or fitness accessories in general. Not just does it make the website SEO-friendly, but it also keeps users engaged with a seamless browsing experience.
Leverage Customer Reviews and Ratings
Bandied about as very strong tools to enhance trust and drive buying, reviews and ratings by customers are critical. Including them with the product pages would do much towards conversion rates because people would really want to know what others have to say about the product.
Revealing positive reviews and general ratings give confidence to potential buyers on quality and reliability. Finally, showing more recent reviews in a more prominent position adds relevance to the extent that it is giving the most timely and recent insights for shoppers, hence boosting the privacy-related trust signals from the site.
Ecommerce Navigation Examples
Highlighting examples of ecommerce stores with excellent navigation:
Amazon
Faceted navigation, an optimized comprehensive search bar, and strategic internal linking are the few elements that make Amazon a prime. Their navigation dramatically helps the user to find the desired items in the quickest and most efficient manner. This is one of the often cited ecommerce navigation examples to be effective.
Zappos
It is really strong in user experience, like best in class, with category hierarchies, user-friendly filters, detailed breadcrumbs, and customer reviews. Zappos well-thought features help in eliminating uncertainties in buyers, thus have an important role in reducing the bounce rate and increasing satisfaction by their customer support for ecommerce setup.
IKEA
The parent-child structure through the category system within IKEA’s online store gives an excellent structure since it plays a role in making the user’s way through a vast array of products very easy. It further complements the use of faceted navigation that aids users in refining their searches — for example, by size, color, and price. IKEA is just one good example that would inspire other websites.
Many times, these stores are backed up by user testimonials or even data to support that their navigation has an effect on their conversion, something that offers real-life evidence on how effective strategies can be.
A/B Testing and Optimization for Ecommerce Navigation
Why A/B Test Different Navigation Layouts? A/B testing simply means comparing web page versions to establish which of the two declares a higher degree of user engagement and therefore higher conversion rates.
Through diverse navigation layout testing, you can discover the best navigation for ecommerce that will satisfy your store’s needs and those of customers. This helps one pinpoint exactly what works better for your audience: be it the exact arrangement of the categories, the hamburger icon, or maybe even the fixed menus.
Tools and Techniques for A/B Testing Your Navigation
A/B testing tools that are quite popular these days include Google Analytics, Optimizely, and VWO. Such tools help it get really easy to create many variations of your navigation’s design and perform tests.
Here are some of the very key strategies pertaining to A/B testing:
Testing for varied types of structures, such as generic categories versus detailed subcategories, within each category. Experiment with placement and design of prominent search bar and understand how breadcrumb navigation influences user behavior
Continually Improve Your Navigation with Data
As a part of the improvements you make to your navigation, data-driven decision-making should be a core part of them.
To do this, regularly measure user behavior and feedback with an analytics tool like Google Analytics in order to give the basis for informed adjustments to your navigation structure. Monitor metrics like bounce rate, click-through rates, time on site, and rates of conversion in identifying areas for improvement.
Keep testing your navigation; this is something that should be done throughout the course of your work. It keeps the navigation effective and user-friendly, while software advances such as sticky or fixed menus have an inherent strength in usability.

Conclusion
Seamless ecommerce navigation is the key behind better overall user experience and higher conversion rates. By prioritizing the best ecommerce navigation, you can ensure a smooth journey for your customers and drive your business forward. Speak to an ecommerce app development company on how to improve the navigation on your site incorporating advanced integrations and ecommerce payment gateway to that drive the business forward. Start improving your ecommerce navigation now!


